Rule (or rule set):
A rule or 'rule set' is a statement that tells browsers how to render particular elements on an html page.
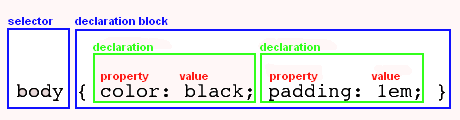
A rule set consists of a selector followed by a declaration block.
Syntax:
selector { property: value; property: value; ... }

selector:
Selector 'selects' the elements on an html page that are affected by the rule set. The selector consists of everything up to (but not including) the first left curly bracket.
Eg: type selector:
h1 { color: blue; margin-top: 1em; }
Eg2: id selector:
#some_css_element_id { color: red }
Eg3: class selector:
.some_css_class { color: red }
declaration block:
Declaration block is a container that consists of anything between (and including) the curly brackets. Whitespace inside a declaration block is ignored - so it can be used to lay out rules in any way you want.
Eg:
h1 { color: blue; }
h1 {
color: blue;
}
declaration:
Declaration tells a browser how to draw any element on a page that is selected.
A declaration consists of a property and a value, separated by a colon ':'.
Although it is not essential to add a semicolon after a single declaration, it is recommended that you finish the last declaration in a block with a semicolon.
property:
Property is the aspect of that element that you are choosing to style. There can only be one property within each declaration.
For css reference: list of css properties/property groups, see here.
value:
Value is the exact style you wish to set for the property.