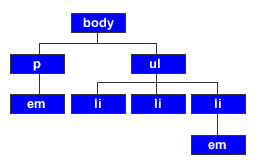
HTML pages are actually document trees, with ancestors, descendants, parents and children - just like a human family tree.
In a human family, certain traits are passed down from ancestors to descendants.
In a document tree, some CSS properties are passed down from ancestor elements to descendant elements. This is call inheritance.
Inheritance is designed to save you having to specify CSS rules for each level of element in the document tree.
Eg: if you specify a color for the <body>, this color will be inherited by all other elements on the page, unless they have their own specific styles.

There are certain properties that are not inherited, including margins, padding, borders and backgrounds. There is a very good reason for this. If all CSS properties were to be inherited, we would have to "turn them off" at every level below if they were not required.