The border-spacing property sets the distance between the borders of adjacent cells (only for the "separated borders" model).
Eg:
table
{
border-collapse:separate;
border-spacing:10px 50px;
}
Eg2:
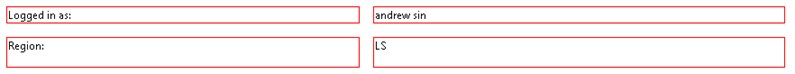
<table style="border-spacing:15px;">
<tr>
<td>Logged in as:</td>
<td><asp:Label ID="lblUserName" runat="server" Text="">
<asp:HiddenField ID="hUserId" runat="server" Value="" />
</asp:Label></td>
</tr>
<tr>
<td>Region:<br /><br /></td>
<td><asp:Label ID="lblRegion" runat="server" Text=""></asp:Label><br /><br /></td>
</tr>
<table>
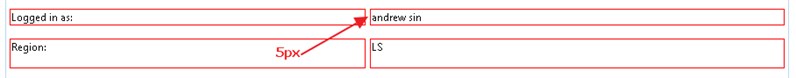
Outputs (table is outlined in red, using FireFox browser 'web developer' plugin):

Eg3:
<table style="border-spacing:5px 15px;">
...
Outputs: