Css uses a simple formatting model that is box-oriented (box model concept).
Every element generates a rectangular box called element box.
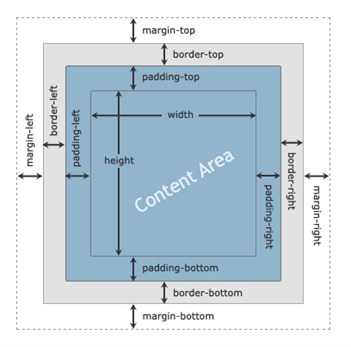
All boxes contain a content area at the center, which may be surrounded by optional padding, border and margin areas.
The width of a box is the sum of the element, padding, border, and margin widths.

There are 5 spacing properties:
- width
- height
- margin
- border
- padding
Each element or box will influence every other box in the document.
Eg: if the first element is two inches tall, the element to follow it will be two inches from the top of the document.
Eg2: If the first element shrinks to one inch, the following element will then be one inch from the top of the document
Box properties (spacing properties):
Box properties control the presentation of generated boxes for document elements, including dimensions, margins, padding, and borders.
Containing block:
A containing block is the box in which an element's box is contained.
One box contains another, and everything must be in its place, similar to a nested table or nested frames.
For more information on box model, see here.