height property:
height property sets the height of an element.
width property:
width property sets the width of an element.
Example:
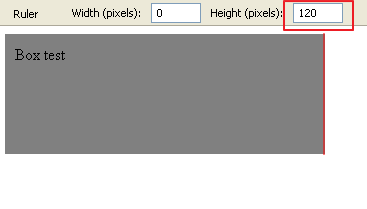
Eg: total height is 120px when you add the padding heights too (top and bottom)
<html>
<head>
<style type="text/css">
.dimension {
width:300px;
height:100px;
padding: 10px;
background-color:grey;
}
</style>
</head>
<body>
<div class="dimension">
Box test
</div>
</body>
</html>
Outputs: