Opacity property:
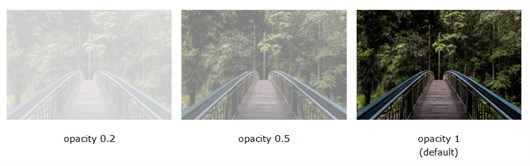
The opacity property sets the opacity level for an element.
The opacity property can take a value from 0.0 - 1.0. The lower value, the more transparent:

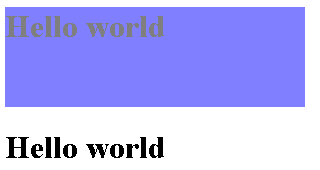
When using the 'opacity' property to add transparency to the background of an element, all of it's child elements inherit the same transparency. This can make the text inside a fully transparent element hard to read.

Transparent hover effect:
The opacity property is often used together with the ':hover' selector to change the opacity on mouse-over:
img {
opacity: 0.5;
}
/* on hover, opacity will have zero opacity */
img:hover {
opacity: 1.0;
}
Eg: hover example:

Examples:
Eg: opacity property sets the opacity level for a div element.
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 100px;
background-color:blue;
opacity: .5;
}
</style>
</head>
<body>
<div>
<h1>Hello world</h1>
</div>
<h1>Hello world</h1>
</body>
</html>
Outputs:

For more information, see here.