content property is used with the :before and :after pseudo-elements, to insert generated content.
Content property values:
Value Description
attr(attribute) Sets the content as one of the selector's attribute.
url(url) Sets the content to be some kind of media (an image, a sound, a video, etc.)
counter Sets the content as a counter.
string Sets the content to the text you specify.
open-quote Sets the content to be an opening quote.
close-quote Sets the content to be a closing quote.
no-open-quote Removes the opening quote from the content, if specified.
no-close-quote Removes the closing quote from the content, if specified.
none Sets the content, if specified, to nothing.
normal Sets the content, if specified, to normal, which default is "none" (which is nothing).
inherit Specifies that the value of the content property should be inherited from the parent element
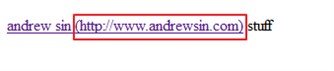
Eg: inserts the url in parenthesis after each link:
<!DOCTYPE html>
<html>
<head>
<style>
a:after {content: " (" attr(href) ")";}
</style>
</head>
<body>
<p><a href="http://www.andrewsin.com">andrew sin</a> stuff</p>
</body>
</html>
Outputs:

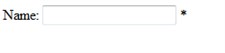
Eg2: appending an asterisk to a mandatory field
<!DOCTYPE html>
<html>
<head>
<style>
.required:after { content:" *"; }
</style>
</head>
<body>
<div class="required">
<label>Name:</label>
<input type="text">
</div>
</body>
</html>
Outputs:

Note: IE8 supports the content property only if a !DOCTYPE is specified.
For more information, see here.
For required field/mandatory field styling css, see here.