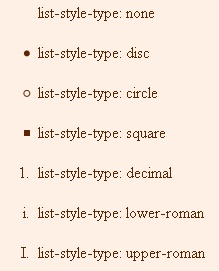
list-style-type property:
Syntax:
list-style-type:none | disc | circle | square | decimal | lower-roman | upper-roman

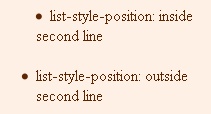
list-style-position property:
Syntax:
list-style-position:inside | outside

Eg:
<html>
<head>
<style>
ul {
list-style-type: square inside;
color: #1e1a4b;
}
</style>
</head>
<body>
<ul>
<li>tea</li>
<li>coffee</li>
<li>milk</li>
<li>pop</li>
</ul>
</body>
</html>
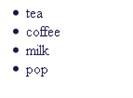
Outputs:

Eg2:
ol { list-style-position: outside; }
For more info, check: http://www.tizag.com/cssT/list.php