The float property lets you place an element, such as an image, to the left or right of its containing block and allows other elements, like text, to flow around it.
Syntax:
float: none|left|right
With float property, an element can be pushed to the left or right, allowing other elements to wrap around it.
Float is very often used for images, but it is also useful when working with layouts.
Elements are floated horizontally, this means that an element can only be floated left or right, not up or down.
A floated element will move as far to the left or right as it can. Usually this means all the way to the left or right of the containing element.
The elements after the floating element will flow around it.
The elements before the floating element will not be affected.
If an image is floated to the right, a following text flows around it, to the left.
Eg: by default, the logo should be aligned to the left (default) and not have text flowing around it.
<img src="happyface.png" />
Outputs:

gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish
Eg2:
<img style="float: left;" src="happyface.png" />
Outputs:

gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish
Floating elements next to each other:
If you place several floating elements after each other, they will float next to each other if there is room.
Eg: an image gallery using the float property:
<!DOCTYPE html>
<html>
<head>
<style>
.thumbnail {
float:left;
width:110px;
height:90px;
margin:5px;
}
</style>
</head>
<body>
<h3>Image Gallery</h3>
<p>Try resizing the window to see what happens when the images does not have enough room.</p>
<img class="thumbnail" src="happyface.png" width="107" height="90">
<img class="thumbnail" src="happyface.png" width="107" height="80">
<img class="thumbnail" src="happyface.png" width="116" height="90">
<img class="thumbnail" src="happyface.png" width="120" height="90">
<img class="thumbnail" src="happyface.png" width="107" height="90">
<img class="thumbnail" src="happyface.png" width="107" height="80">
<img class="thumbnail" src="happyface.png" width="116" height="90">
<img class="thumbnail" src="happyface.png" width="120" height="90">
</body>
</html>
Outputs:

// resizing window:

Aligning div blocks side by side using css:
1. float them ALL left.
2. make sure a width is specified, and that they can all fit in their container.
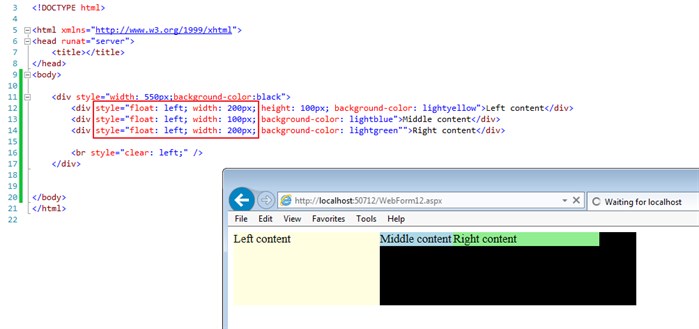
Eg: aligning div block side by side:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<div style="width: 550px; background-color: black">
<div style="float: left; width: 200px; height: 100px; background-color: lightyellow">Left content</div>
<div style="float: left; width: 100px; background-color: lightblue">Middle content</div>
<div style="float: left; width: 200px; background-color: lightgreen"">Right content</div>
<br style="clear: left;" />
</div>
</body>
</html>
Outputs:

Alternatively, to line up div tags, you can use display:inline-block. For more information, see here.
clear property:
Elements after the floating element will flow around it. Use clear property to turn off float.
The clear property specifies which sides of an element other floating elements are not allowed.
Eg:
<p><img style="float: left;" src="happyface.png" /></p>
<p>gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish gibberish</p>
<p style="clear: both;"> </p>
<p>Some text...</p>
Eg2: or just use div with style clear property:
<div style="clear:both;"> </div>