overflow property specifies what happens if content overflows an element's box.
overflow values description
visible Default. Overflow is not clipped. It renders outside the element's box.
hidden Overflow is clipped, and the rest of the content will be invisible.
scroll Overflow is clipped, but a scroll-bar is added to see the rest of the content.
auto Overflow is clipped, a scroll-bar should be added to see the rest of the content.
inherit Specifies that the value of the overflow property should be inherited from the parent element.
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
div.scroll {
background-color:yellow;
width:100px;
height:100px;
overflow:scroll;
}
div.hidden {
background-color:#00FF00;
width:100px;
height:100px;
overflow:hidden;
}
</style>
</head>
<body>
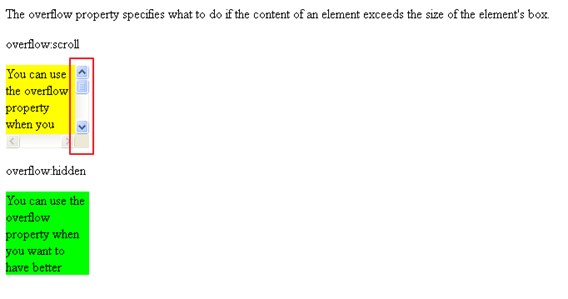
<p>The overflow property specifies what to do if the content of an element exceeds the size of the element's box.</p>
<p>overflow:scroll</p>
<div class="scroll">You can use the overflow property when you want to have better control of the layout. The default value is visible.</div>
<p>overflow:hidden</p>
<div class="hidden">You can use the overflow property when you want to have better control of the layout. The default value is visible.</div>
</body>
</html>
Outputs: