top property:
Specifies the top position of a positioned element.
For absolutely positioned elements, the top property sets the top edge of an element to a unit above/below the top edge of its containing element.
For relatively positioned elements, the top property sets the top edge of an element to a unit above/below its normal position.
If "position:static", the top property has no effect.
Note: a negative top property value positions element up.
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
img
{
position:absolute;
top:0px;
}
</style>
</head>
<body>
<img src="happyface.png" width="95" height="84" />
<h1>This is a heading</h1>
</body>
</html>
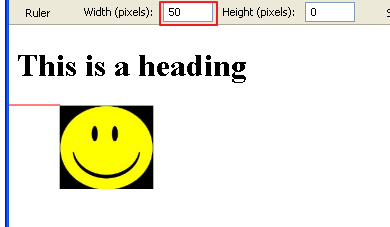
Outputs:

right property:
Specifies the right position of a positioned element.
For absolutely positioned elements, the right property sets the right edge of an element to a unit to the left/right of the right edge of its containing element.
For relatively positioned elements, the right property sets the right edge of an element to a unit to the left/right to its normal position.
If "position:static", the right property has no effect.
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
img
{
position:absolute;
right:50px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="happyface.png" width="95" height="84" />
</body>
</html>
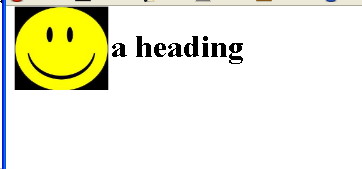
Outputs:

bottom property:
Specifies the bottom position of a positioned element
For absolutely positioned elements, the bottom property sets the bottom edge of an element to a unit above/below the bottom edge of its containing element.
For relatively positioned elements, the bottom property sets the bottom edge of an element to a unit above/below its normal position.
If "position:static", the bottom property has no effect.
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
img.eg1
{
position:absolute;
bottom:0px;
}
img.eg2
{
position:relative;
bottom:-100px;
}
</style>
</head>
<body>
<img class="eg1" src="happyface.png" width="95" height="84" />
<h1>This is a heading</h1>
<img class="eg2" src="happyface.png" width="95" height="84" />
</body>
</html>
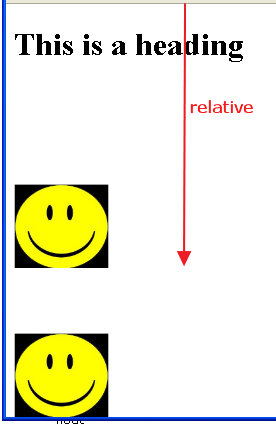
Outputs:

left property:
Specifies the left position of a positioned element.
For absolutely positioned elements, the left property sets the left edge of an element to a unit to the left/right of the left edge of its containing element.
For relatively positioned elements, the left property sets the left edge of an element to a unit to the left/right to its normal position.
If "position:static", the left property has no effect.
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
img
{
position:absolute;
left:50px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="happyface.png" width="95" height="84" />
</body>
</html>
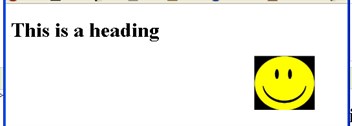
Outputs: