visibility property specifies whether or not an element is visible.
Note: even invisible elements take up space on the page. Use the "display" property to create invisible elements that do not take up space!
For more information on display property, see here.
visibility property values
visible Default. The element is visible.
hidden The element is invisible (but still takes up space)
collapse Only for table elements. collapse removes a row or column, but it does not affect the table layout.
The space taken up by the row or column will be available for other content.
If collapse is used on other elements, it renders as "hidden"
Eg:
<!DOCTYPE html>
<html>
<head>
<style>
h1.visible {
visibility:visible
}
h1.hidden {
visibility:hidden
}
</style>
</head>
<body>
<h1 class="visible">This is a visible heading</h1>
<h1 class="hidden">This is an invisible heading</h1>
<p>Notice that the invisible heading still takes up space.</p>
</body>
</html>
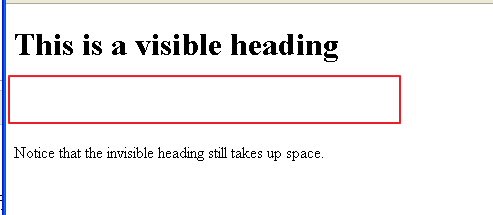
Outputs:

Compare with css display position property here.