Text alignment:
Eg: you can raise or lower text or char, say a copyright symbol to a specific position above adjacent text using the vertical-align property and a percentage.
<span style="vertical-align:25%;">©</span> Andrew Sin 2011
Outputs:

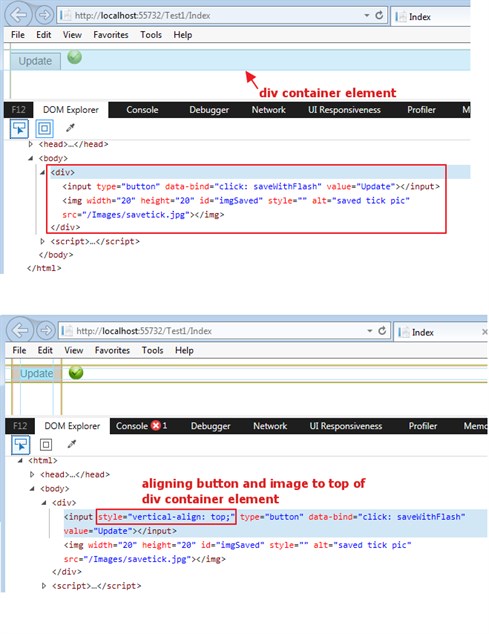
Aligning inline-block elements (or divs) to top of container div element:
By default, css vertical-align is set at baseline.
Eg: aligning elements (button and image) to top of div container element:
vertical-align: top
Outputs: with and without css vertical-align:top style:

For more information, see here.