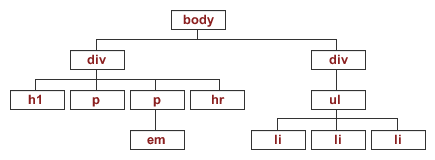
The document tree:
All HTML documents are trees.
Each level of the tree is described in the same manner as a human family tree, with ancestors, descendants, parents, children and siblings. CSS rules are based on the document tree.
Eg:
<body>
<div id="content">
<h1>Heading here</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<hr>
</div>
<div id="nav">
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
</div>
</body>

Ancestor:
An ancestor refers to any element that is connected but further up the document tree - no matter how many levels higher.
The <body> element is the ancestor of all other elements on the page.
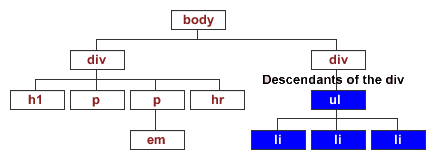
Descendant:
A descendant refers to any element that is connected but lower down the document tree - no matter how many levels lower.
Eg: all elements that are connected below the <div> element are descendants of that <div> in blue.

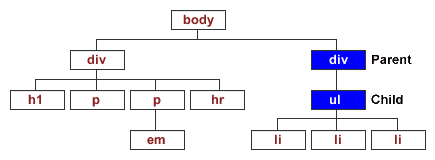
Parent:
A parent is an element that is directly above and connected to an element in the document tree.

Child:
A child is an element that is directly below and connected to an element in the document tree.
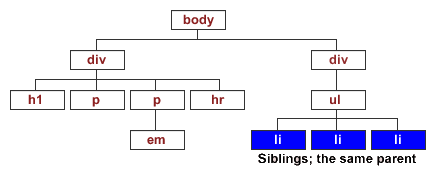
Sibling:
A sibling is an element that shares the same parent with another element. In the diagram below, the <li>'s are siblings as they all share the same parent - the <ul>.