td width, height and align properties:
width Assigns a pixel or percentage width to the cell (default cell content width)
height Assigns a pixel or percentage height to the cell (default cell content height)
align Aligns row contents to the LEFT, RIGHT, or CENTER. (default LEFT)
valign Aligns row contents to the TOP, MIDDLE, or BOTTOM. (default MIDDLE)
Without any of these properties declared, the TABLE code automatically calculates the properties of the data cells according to it's contents.
Td tag valign property:
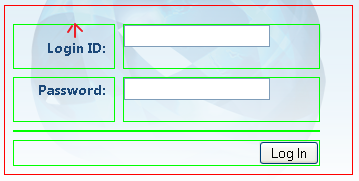
Eg: <td valign="top"> pushes text to top of table cell

Eg2: To move login id text to top of table cell, like in password, add attribute valign="top" to td tag of login id.
// html
<table cellpadding="0" cellspacing="8">
<tr>
<td align="right">
<asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">Login ID: </asp:Label>
</td>
<td>
<asp:TextBox ID="UserName" runat="server"></asp:TextBox><br />
</td>
</tr>
<tr>
<td valign="top" align="right">
<asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">Password: </asp:Label>
</td>
<td>
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox><br />
</td>
</tr>
</table>
Outputs: