Toolbar:

Download here
Disable:
Menu items under disable allow you to disable features on a web page, such as caching, Java, JavaScript, meta redirects, page colors, referrers, and more.
Disable Referrers gives you added privacy on the Web.
Disable Caching is useful when you are updating a web page and need to make sure you are viewing the latest changes when viewing it in the browser.
Cookies:
The Cookies menu gives you options that are useful when programming a site that uses cookies.
Eg: disable all cookies, disable external site cookies, clear session cookies, delete domain cookies, delete path cookies, view cookie information, and add cookie.
CSS:
Used to edit CSS. Once activated, you can edit the CSS of a web page in a sidebar in real time and see your changes updated on the web page as you type them.
Eg: you can see what your site would look like with a different color and font. Note: as soon as the sidebar is closed, the changes are discarded.
Eg2: another useful feature in the CSS menu is Disable Styles which allows you to remove all the CSS from a web page.
Forms:
A useful item on this menu is the Form Information option. It will tell you information about the forms on a web page.
You can also use the Populate Form Fields option to automatically fill out your forms when testing your site.
Other options on the Forms menu include: display form details, show passwords, view form information, convert form methods Eg: from GETs to POSTs or vice versa, Convert Selected Elements to Text Inputs, Enable Auto Completion, Enable Form Fields, Clear Radio Buttons, Make Form Fields Writable, Populate Form Fields, and Remove Maximum Lengths.
Images:
You can use these menu item options to display the dimensions and file sizes of images on a web page.
You can hide the images on a page, or show the image paths.
You can outline images without alt attributes, making it a quick way to find where you might have missed something.
Information:
The information menu has a lot of options on it.
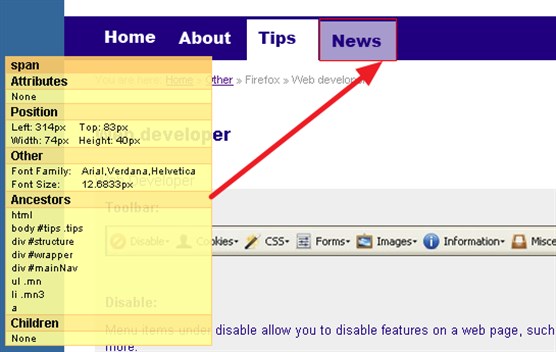
You can find out more information about the structure of your page with 'Display Id & Class Details' and 'Display Element Information'.
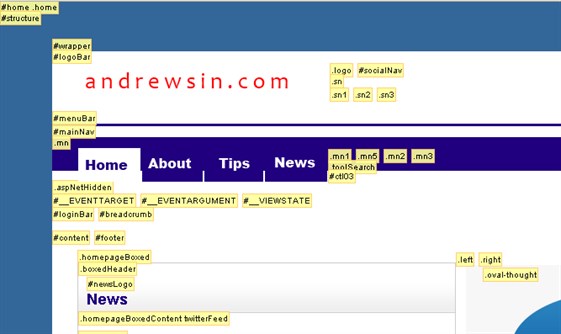
Display Id & Class Details:

Display Element Information:

These are both useful because they visually display the CSS class and ID names on a web page, which then makes it easier to use the Edit CSS option to experiment with the look of the page.
You can also use the Information menu to check how many layers of nested tables a page has with the' Display Table Depth' feature.
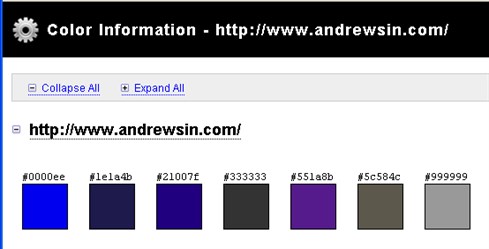
You can view the palette of a web page by choosing 'View Color' Information.

If you want to know how large the files on a page are, choose 'View Document Size'.
Another useful tool is 'View Response Headers'.
Miscellaneous:
Some useful items on the Miscellaneous menu are Small Screen Rendering which can give you an idea of how your site might display on a portable device like a PDA or cell phone.
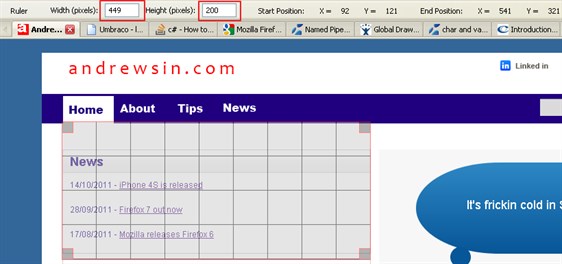
You can also overlay line guides on a page, or display a ruler in order to get pixel-perfect measurements of the layout.
Miscellaneous > Display Ruler

You can even edit the HTML in the sidebar and watch the web page update itself in real time.
Outline:
These menu options will outline elements of a web page, allowing you to find certain things that you might be looking for.
Eg: you can outline frames, headings, table cells, tables, block level elements, external links, and even custom elements.
These are useful for determining why a page doesn't display correctly.
Resize:
See what your web page looks like at different resolutions such as 800x600, or choose a custom size.
You can also zoom in or out on a web page.
Tools:
The Tools menu has options to validate your HTML, feeds, CSS, and links.
You can also get a speed report, open the DOM Inspector, Java Console, and JavaScript Console.
View Source:
This gives you another way to view the source of a page, although it is faster to just use the keyboard shortcut Ctrl-U.
The real power of this menu is activated after you go to the options menu.
You can set Firefox to view source in an external editor, including setting a custom keyboard shortcut.
Eg: you could keep the normal shortcut to view source with Ctrl-U, and add another shortcut to view source in another application.
Options:
This menu item allows you to customize the Web Developer Toolbar.