Visual studio: Collapse and expand sections of code:
Collapsing sections of code in vs:
Keyboard short cuts:
Hold CTRL, press M, then O will collapse all.
Hold CTRL, press M, then P will expand all and disable outlining.
Hold CTRL, press M, then L toggle all to base/root +-.
Hold CTRL, press M, then M will collapse/expand the current section.
Or just toggle -/+.
Hold CTRL, press M, then A will collapse all even in html files.
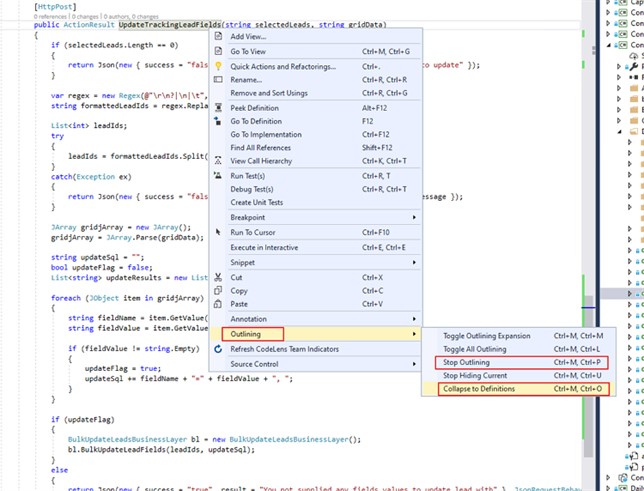
Alternatively, right click anywhere on editor workspace > Outlining > Collapse to Definitions.
Once collapsed to definitions, you have other options as shown in below example.
Eg:

For more information, see here.
Visual studio: Collapsible and expandable option in view or aspx page
To turn on the collapsible/expandable option:
Steps:
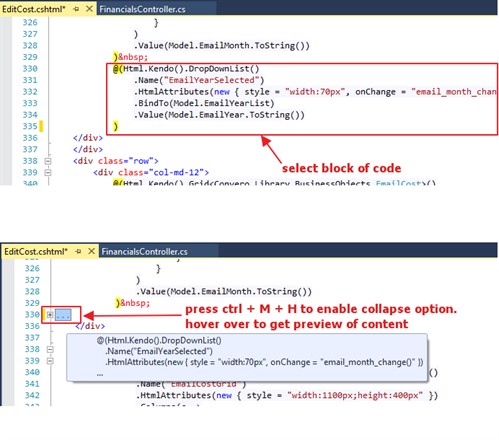
1. select the section of code you want collapible in view or aspx page.
2. Press Ctrl + M + H
To turn off the collapsible/expandable option:
3. Press Ctrl + M + U
Note: to remove the option you really don't need to select the section back again. You can just place the cursor anywhere in the defined block and press the Ctrl + M + U option to remove the options.
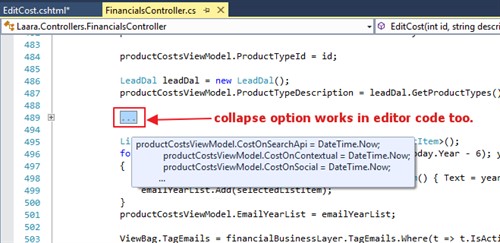
Although you would use this in a view or aspx page, this functionality applies to visual studio code editor too. But #region directive is probably better applied here.
Eg: to enable collapsible option:

Eg2: collapsible option in vs editor code:

For more information, see here.
Or here.
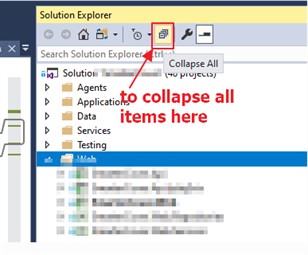
Solution Explorer: collapse items:
To collapse and expand items, you can use left and right arrow keys.
To collapse all items, you can click on this shortcut:
Eg: